Motoinsight
Role
Design Lead - Customer Experience at Motoinsight Inc. | 2020 - Present
UI/UX Designer at Motoinsight Inc. | 2019 - 2020
Overview
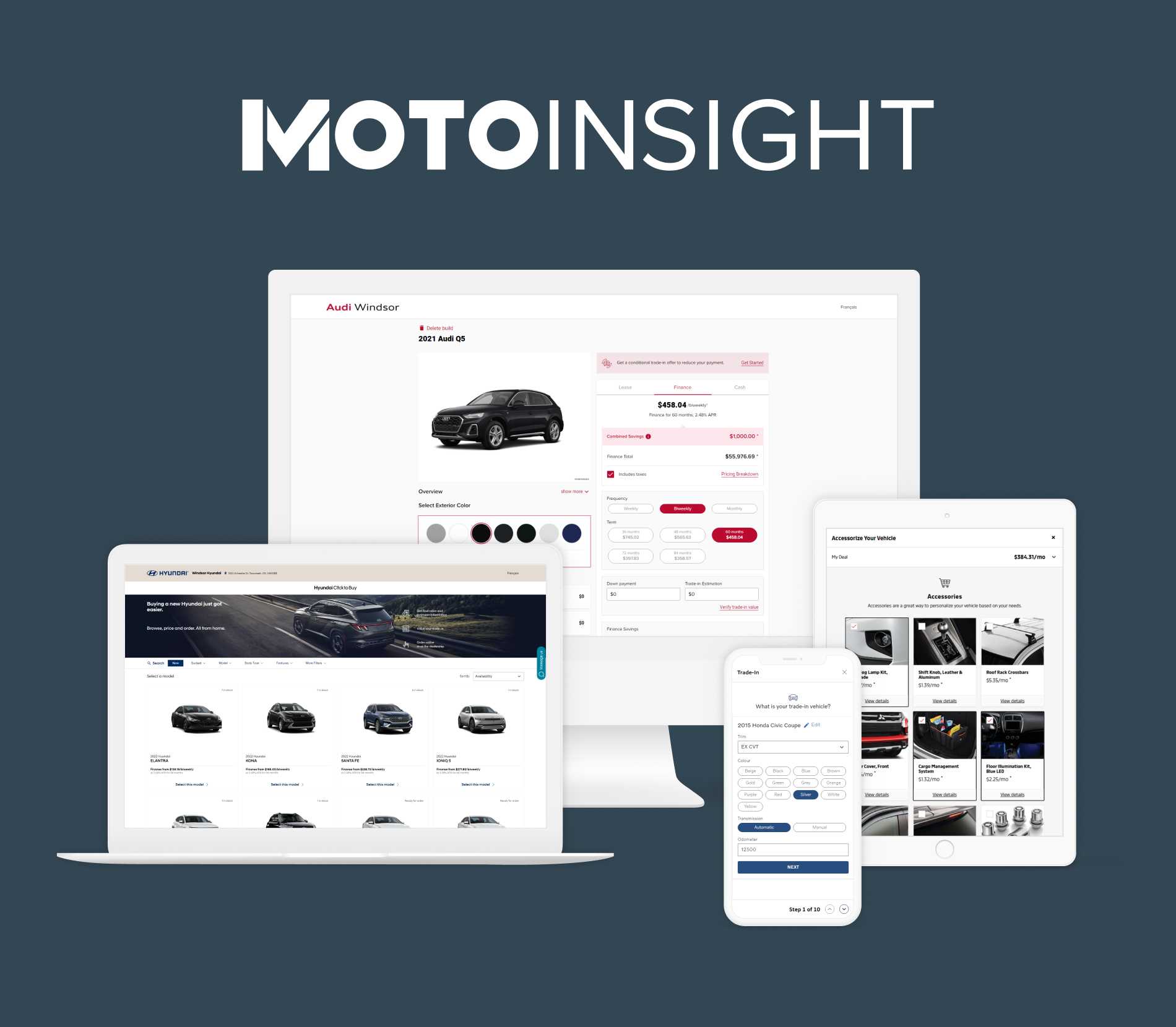
Motoinsight offers an omni-channel digital automotive retailing solution called MotoCommerce. It allows dealerships to manage and convert leads into sales, and allows car buyers to find and buy a car online without the pressure of dealers.
MotoCommerce is used by hundreds of dealerships across Canada and the United States. OEMs like Hyundai, Volvo, Volkswagen, and Mitsubishi use a customized version of MotoCommerce to power their OEM shopping experience. Together, there are over 450,000 monthly visitors and growing.
I joined Motoinsight in 2019 to help research and design the next step of their customer facing experience. By working closely with product and engineering teams and by using data driven research, validation, and optimization, we have continued to iterate and release a product that generates quality leads for the dealers, and provides an easier and more transparent experience for the car buyers.

The Landscape
First, I learned about the automotive retailing landscape. A dealership’s website typically consisted of pages like the search result page (SRP) and the vehicle details page (VDP) which acted as their digital showroom. These pages were typically integrated with third party tools for trade-in, credit application, appointment scheduling, and more, which converted potential customers into leads for the dealership. This, along with in-store foot traffic, were the main source of leads for dealerships.
Dealerships typically paid for multiple products and services to handle their showroom and lead generation. MotoCommerce was one of these products - a (now legacy) transactional solution which managed a customer’s trade-in, credit application, finance & insurance, deposit, and appointment. To expand the business, MotoCommerce wanted to offer an end-to-end solution with the ultimate goal of simplifying and streamlining the car buying process for both dealers and car buyers.
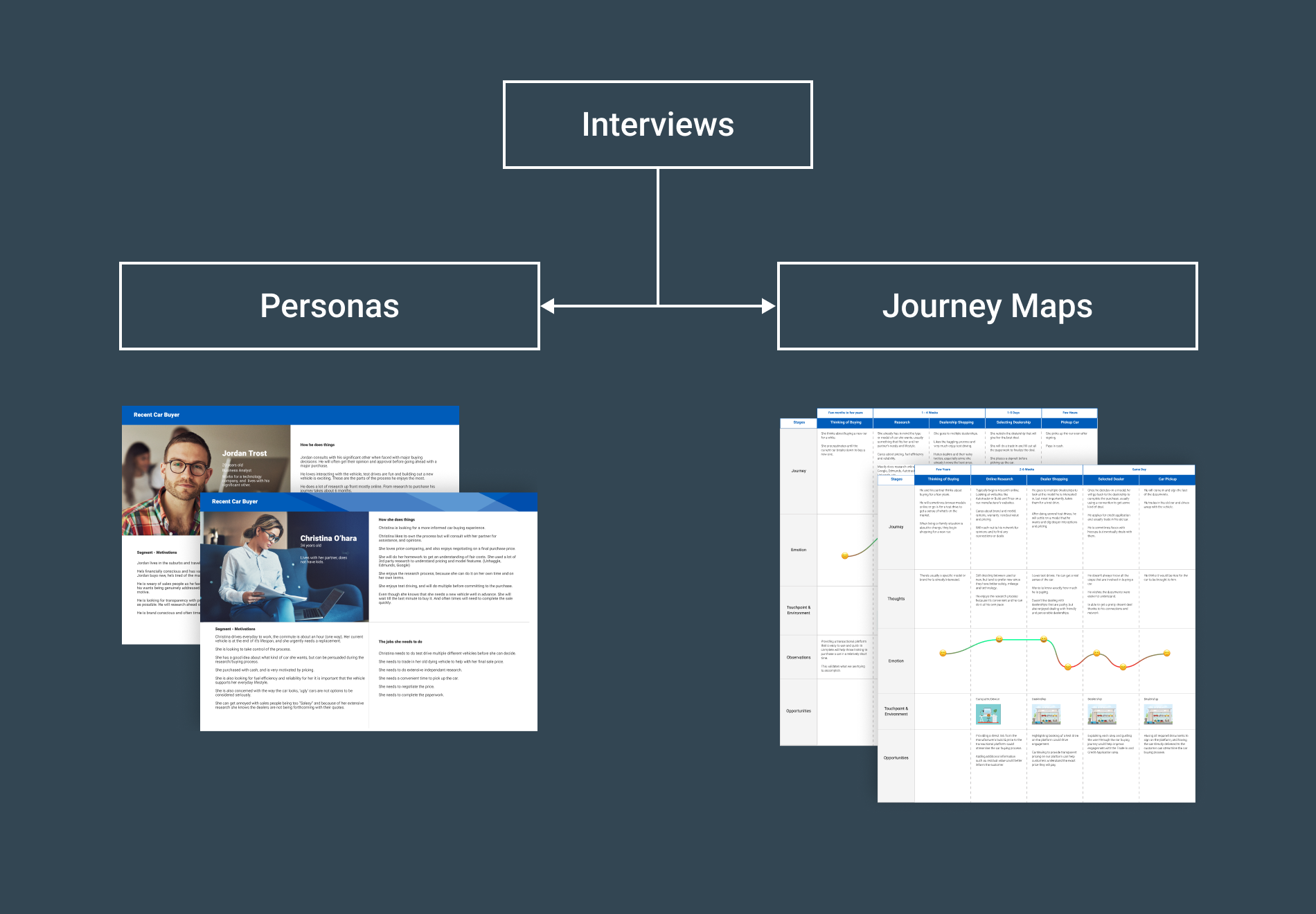
But to offer an end-to-end solution, we needed to understand the car buyer's journey. I joined the team as they were nearing the end of their car buyer interviews, and helped create two sets of personas and user journeys. We found that car buyers felt the most negative while inside the dealership, whereas interactions with the vehicles like test drives were the most positive. We also found that car buyers typically knew the vehicle they wanted and most importantly, we found that car buyers wanted to be respected with an honest, fair, and transparent price. This aligned with our mission to create a transparent and stress-free online car buying experience

The Vehicle Details Page (VDP)
To become an end-to-end solution, we first needed to include VDPs and SRPs as a part of our product. The VDP was one of my primary focuses. It typically consists of vehicle details and its payment options but more importantly, it’s where customers convert into leads, making it a crucial page for the dealership’s business.
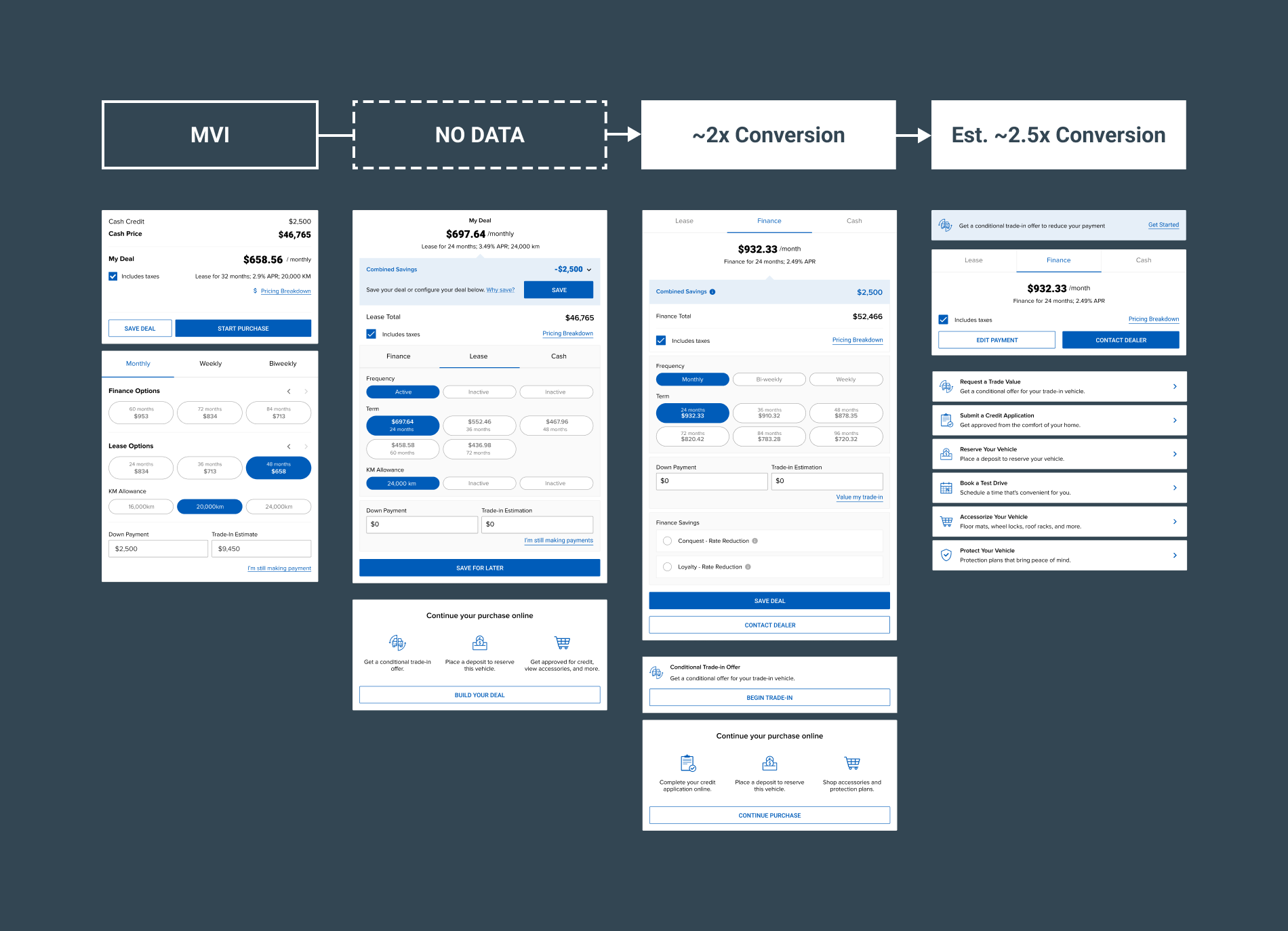
Since most dealers already had a VDP, and existing customers were using our legacy transactional product, we designed the MVP to be a gateway between the dealer’s VDP and our transactional product. It started with a few basic vehicle details and a “penny accurate” payment calculator, which worked fine for an in-store flow. Dealers could review the vehicle and payment options with a customer, and the customer could continue their purchase on our legacy transactional product.
But as with most things, COVID changed everything.
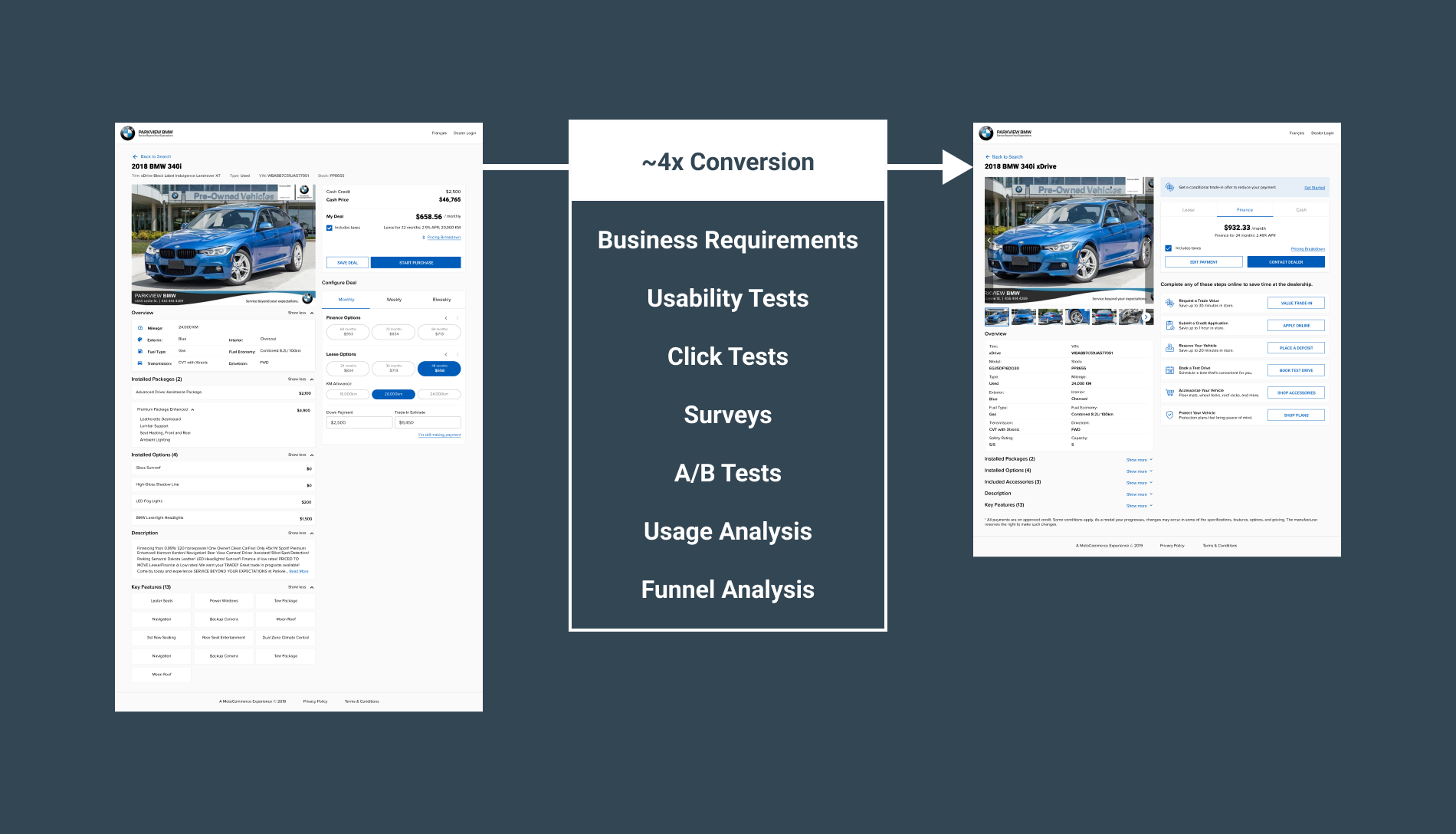
As dealerships lost foot traffic, the focus shifted towards online traffic. Our VDP needed to provide more details and features to the consumer, while also generating more leads for the dealer. Luckily, this was always the goal. We researched, tested, analyzed, and optimized multiple iterations to increase conversion on the VDP by roughly 4 times over the years.

Payment Calculator
On the MVP, the payment calculator listed all the lease and finance options so dealers could showcase them to the customer. Dealers also had the ability to include additional discounts and incentives which were hidden from the customer’s view.
While this worked for the in-store flow, testing showed it wasn’t as intuitive for online customers. Car buyers typically had a preferred payment type, seeked cash price for reference, wanted more transparency and breakdown in payment. Based on this, we separated the payment types by tabs, added cash price, incentives, and dealer discounts for transparency, and redesigned the pricing breakdown to be more accessible. This led to payment features having the highest engagement on the VDP.
At the same time, we wanted to generate more leads by funneling people into other steps below the payment. After reviewing usage data, I found that the majority of payment interactions were on the payment tabs. We tested a collapsed payment layout and found people did not have any issue with expectation, were able to easily expand it, and had better visibility into other actions. After releasing this iteration, usage data mirrored these sentiments as interaction with payment remained high and more importantly, overall conversion seemed to have increased.
Step Modules CTAs
Unsurprisingly, leads were our primary KPI. Initially, a save CTA was the only way to generate leads. But now that dealers were no longer sitting down with the customer, and customers needed a way to connect with the dealer, the first thing we added was a contact CTA. Research and conversations with dealers also pointed to trade-in as a popular source of leads, so we redesigned our legacy trade-in flow and added it to the VDP below the payment calculator as a standalone feature called “modules”. By adding a new CTA and the first module, we roughly doubled the leads on VDP.
Seeing this success, we continued to redesign and migrate lead generation modules like appointment, credit application, and deposit. We also ran A/B tests to find the optimal experience, such as labels and banners that improved conversion and open rate. After several iterations, VDP metrics overtook the legacy product and we were able to convince nearly all dealers to switch to the new VDP.
But our goal is to continue increasing lead generation. We are now looking at challenges like guiding users into multiple steps to provide dealers with more qualified leads, while at the same time giving the customer the freedom to continue at their own pace to provide a no-pressure checkout experience.

Vehicle Details
While not directly related to the KPI, photos had the second highest engagement on the VDP. Surveys and tests revealed that photos were crucial when looking for cars online, so we knew we had to provide a better media experience. We started with thumbnails and plan to add a better full screen gallery, more media support like videos, and eventually a 360 browser for vehicles.
On the other hand, vehicle details were less important. Testing revealed that people mainly cared about one or two key features, which they would have already seen on the dealership’s website. To keep the page focused on payment and conversion, we decided to collapse most of the details by default.
Trade-In
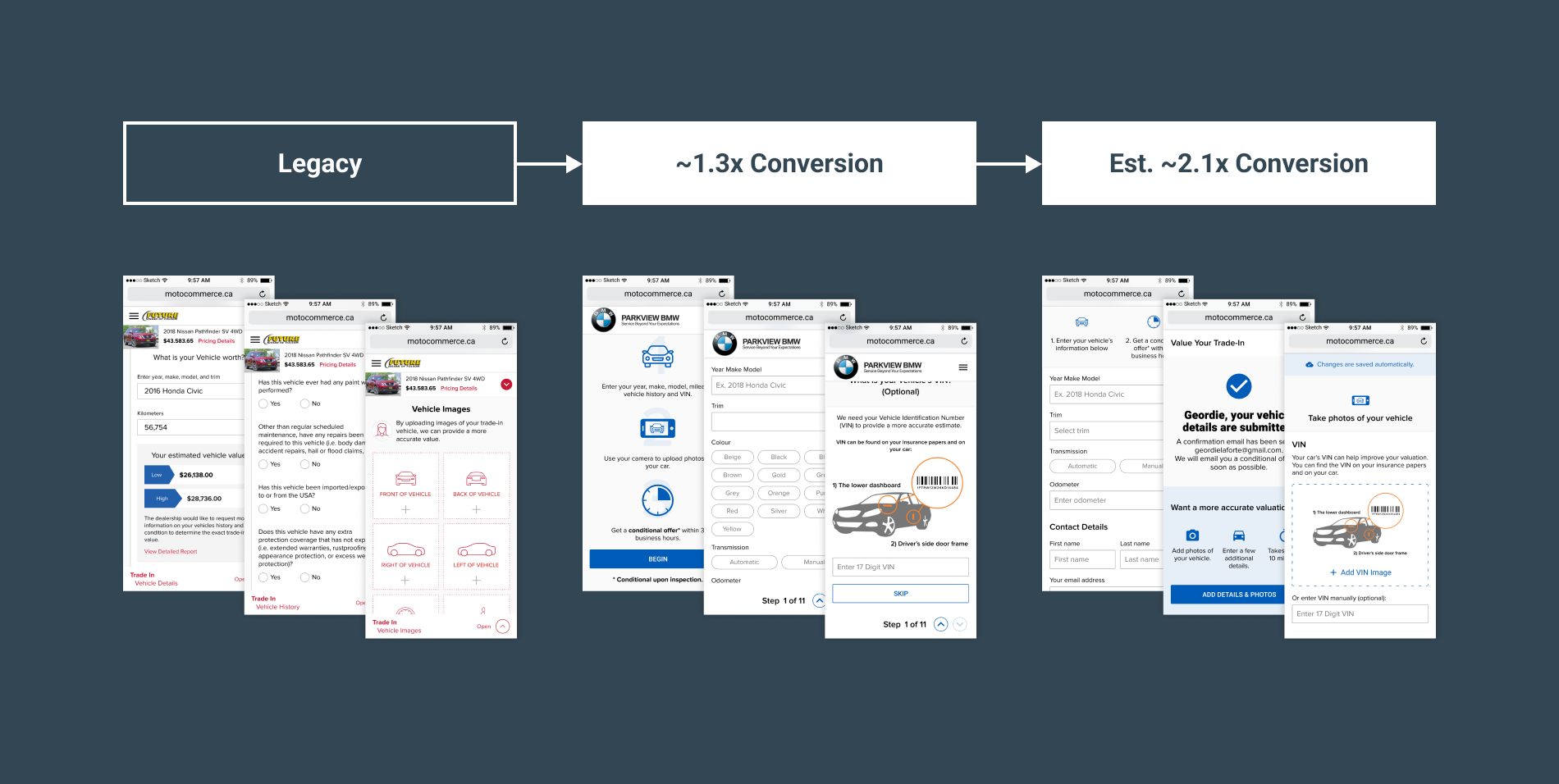
Trade-in was a popular lead generation tool because it directly impacted pricing, was less committal, and had room to haggle. We offered a legacy trade-in tool which provided an upfront estimate, but dealers were not happy with the higher than average value being reported by the service. This was becoming a common enough complaint that we needed a redesign.
We ran a design sprint and workshoped a new trade-in flow. We had to eliminate the estimate as a business requirement, sacrificing usability for business. Unsurprisingly, this wasn’t well received in testing since people generally expected to see an estimate in exchange for their contact details. To reduce friction, we pivoted it into a trade-in tool that would provide a more accurate offer directly from the dealer. We also added an explainer page to tamper expectations and made the experience more guided. This tested well and after a few iterations, this new version increased leads by roughly 1.3 times.
The redesign also allowed trade-in to be a standalone tool that could be added to the VDP or anywhere on the dealer’s website. But the latter posed another challenge. It now directly competed with tools that were specifically designed to capture leads. Since our tool required more information and no longer provided an estimate, it wasn't generating enough leads compared to other market tools. We reviewed the competition and analyzed our funnel to identify the steps causing abandonment. Based on these learnings, I designed and tested a single-page trade-in experience which was simpler and more upfront, while still maintaining the flexibility to include additional details post-submission. It tested well and was rolled out to select dealerships with early results indicating up to 2.1 times the conversion over the previous iteration.

Other Features
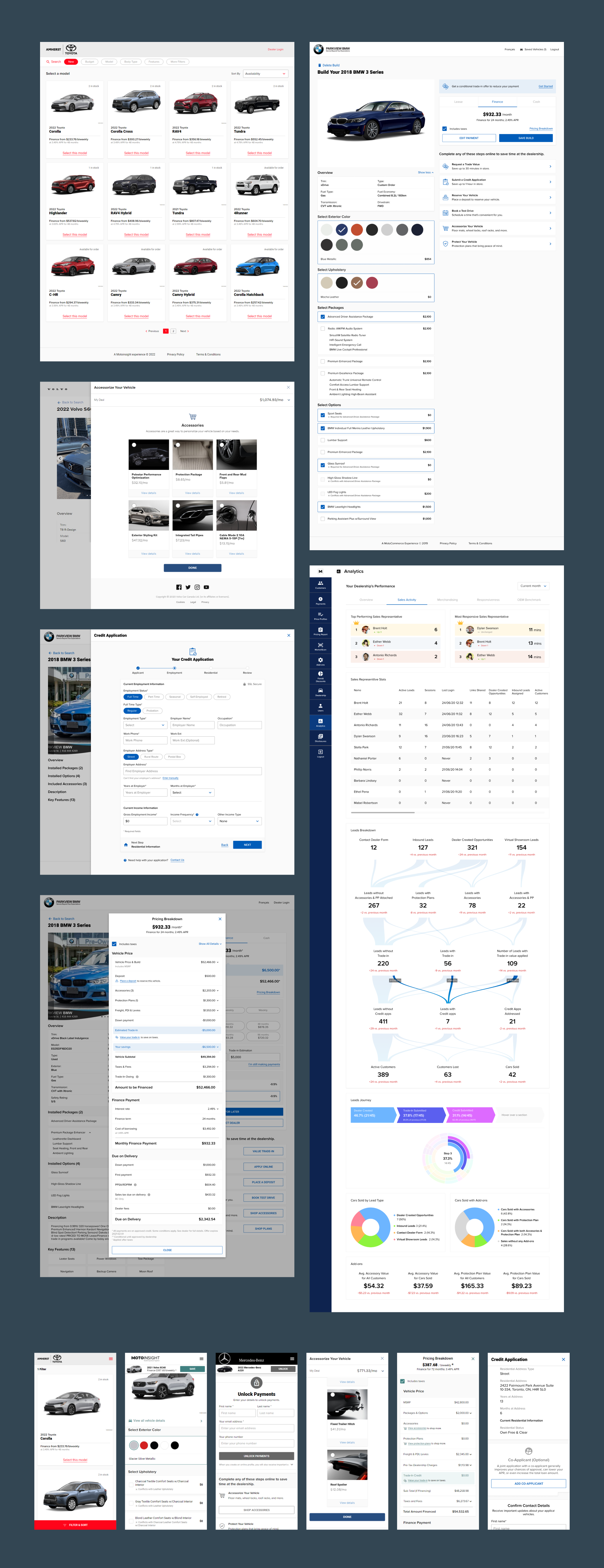
I also worked on or assisted with various customer and dealer features including the search results page, build & price, compulsory login, credit application, appointment scheduling, deposit, saved vehicles, add-on browser, tokenization, pricing stack, price alerts, dealer analytics, dealer mobile redesign, dealer pricing reports, re-engagement emails, and more.

Design System & Theming
Because MotoCommerce integrated with dealership and OEM websites, it also needed to match their branding. For most dealers, this simply meant a customizable primary and secondary color. For OEMs, it meant additional customizations like fonts, borders, shadows, and other styling properties.
My colleagues created a design system robust enough to allow custom theming. I assisted in some of the earlier implementations, and created components above the molecule levels on the base system, which could be themed to each team’s needs.

Data Analysis
One of the most significant things I learned is the importance of data and analytics in product design. By teaching myself tools like Fullstory to review replays and funnels, Optimizely to conduct A/B tests, and Google Analytics to track conversions and goals, I was able to gain a much better understanding of how people used our product.
It became a key part of my design process to understand how people were using it, where and why people were succeeding or failing, and to validate success by measuring and comparing metrics.
It also pushed me towards more quantitative testing such as surveys, click tests, and card sorting to provide data driven test results to the team, which often had a stronger stakeholder buy-in than qualitative results.

North Star
Taking everything I learned, I took the liberty to continuously redesign many aspects of the product to address some of our ongoing challenges. These included poor information architecture on the SRP, catering to two different audiences on the VDP, a lack of vehicle management and comparison tools, and not providing enough guidance within the checkout journey. I spent any free time I had wireframing and solutioning ways to improve these shortcomings, along with other iterations that could benefit the product.
This proactive approach benefited our roadmap and efficiency by having a potential solution that could be expanded upon each time a similar problem was added to the pipeline, saving time and resources. We are also in the midst of a major redesign to create a north star product. Much of the new research and audit exposed the same issues. Because of this, many of my ideas became the blueprint for the north star project, such as dedicated research and purchase pages, a dynamic and personalized customer dashboard, and a guided purchase progression.
Learnings
Although customers are at the core of user-centered design, a product also needs validation from the business. Because dealers were the paying customers, and while some ideas were aligned, dealers ultimately needed to sell cars with the product. Anything that reduced or hindered sales for the dealer needed a second look, even if it was beneficial to the car buyer. I learned how to better balance business and usability as a part of the product design process.
I also learned that data is at the core of many things. From understanding the problem, to seeing exactly how our product was being used, to measuring success and failures, data and UX goes hand in hand. It plays a big role in designing a product that’s not only usable and functional, but also in finding a path to grow the business. While early research and testing is important, once a product has enough traffic, we could start relying on data to see the success or failure of each new feature and iterations. Moving forward, I will be using as much data as possible in my design process.